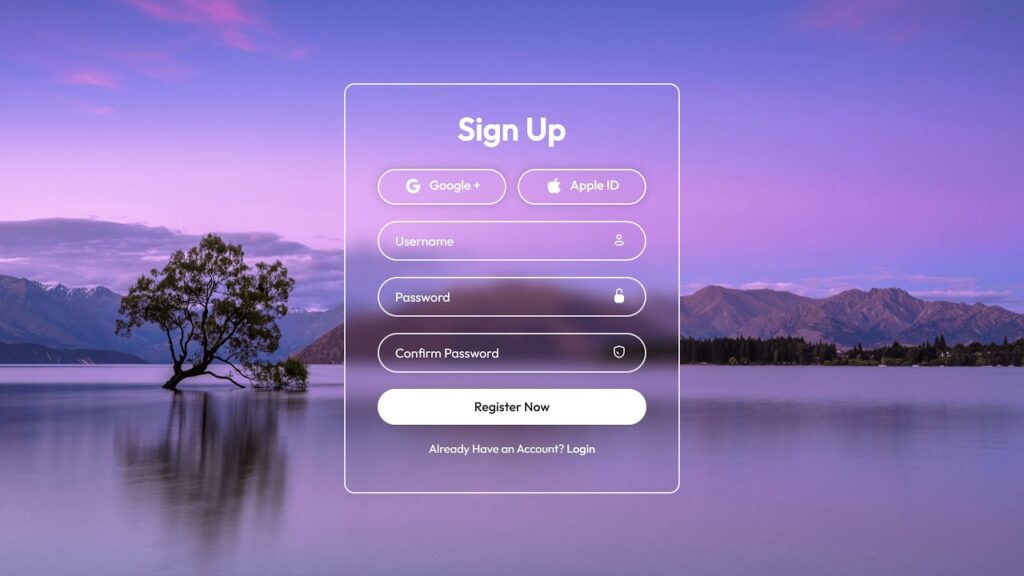
In this tutorial, we’ll guide you step-by-step to create a modern sign-up form using HTML and CSS. This form includes options for users to sign up with their Google or Apple ID, and also provides traditional username/password login. To make the form interactive and stylish, we’ll integrate animated SVG icons for each input field.
What You’ll Learn:
- HTML Structure: We’ll set up a container with the form elements—heading, social media login buttons, input fields for username, password, and confirmation password.
- CSS Styling: You’ll learn how to style the form, buttons, and inputs for a sleek, modern look. We’ll also use external icons for Google and Apple login.
- Animated Icons: Add fun, dynamic icons that change when interacted with, using SVGs.
- Responsive Design: The form will be designed to look great on all screen sizes.
Step-by-Step Breakdown:
- HTML Setup:
- Create a container and include social login buttons for Google and Apple ID.
- Add input fields for the username, password, and confirmation password, each with animated SVG icons.
- Create a register button and a login link at the bottom.
- CSS Styling:
- Style the form layout, input fields, and buttons for a clean, modern appearance.
- Set up hover and active states for interactive elements.
- Add a background image and maintain consistent styling across the form with borders and spacing.
By the end of this tutorial, you’ll have a fully functional sign-up form that’s both user-friendly and visually appealing.
Watch the Full Video:
To see the complete process and get the code, watch the video at the top of this page. Don’t forget to download the project files from the button below!